Tener una web responsive significa llegar a más usuarios con el mismo producto. Como ya te lo hemos contado en este post, “más del 55% de la población mundial es usuaria de internet. De ese porcentaje, el 68% procede de dispositivos móviles que facilitan la conexión continua.” Por ende, si tienes una web responsive, los usuarios podrán acceder a tu página desde cualquier dispositivo que utilicen.
El concepto responsiveness se define como la adaptación de un producto digital a todas las resoluciones de pantalla: ordenadores de escritorios, laptops, tablets, smartphones en todos sus modelos, etc. Es decir que se trata de reordenar y redimensionar los elementos que componen una web para que en cada resolución se visualicen correctamente y garantizar una excelente experiencia de usuario.
Para lograr esto, es necesario prestar especial atención al momento de diseño y maquetado. La clave está en el código HTML (lenguaje HTML5) y CSS o, dicho de otro modo, la estructura de la página, la distribución de los elementos y el estilo que tendrán los mismos, así como su ubicación. Así, en este tipo de lenguaje, uno de los puntos esenciales para que el diseño responsive funcione correctamente es colocar los valores en porcentaje. Por ejemplo width=”30%“.
En este sentido, se utiliza una técnica especial de CSS que se introduce en CSS3, la Media Query. La misma se utiliza para incluir un bloque de propiedades de CSS siempre y cuando cierta condición se cumpla. Por ejemplo, solo si el ancho de la pantalla es de 1920 píxeles, entonces un determinado contenedor debe mostrarse (útil cuando hay mapas que se verían mal o de manera difusa en resoluciones de pantalla muy pequeñas).
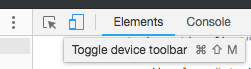
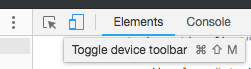
 2. Luego selecciona el ícono de Toggle Device Toolbar.
2. Luego selecciona el ícono de Toggle Device Toolbar.
 3. Ahora podrás seleccionar los distintos dispositivos para comprobar cómo se ve o escribir manualmente los valores para vislumbrar cómo los elementos se adaptan y reordenan.
3. Ahora podrás seleccionar los distintos dispositivos para comprobar cómo se ve o escribir manualmente los valores para vislumbrar cómo los elementos se adaptan y reordenan.

¿Cómo saber si una web es responsive?
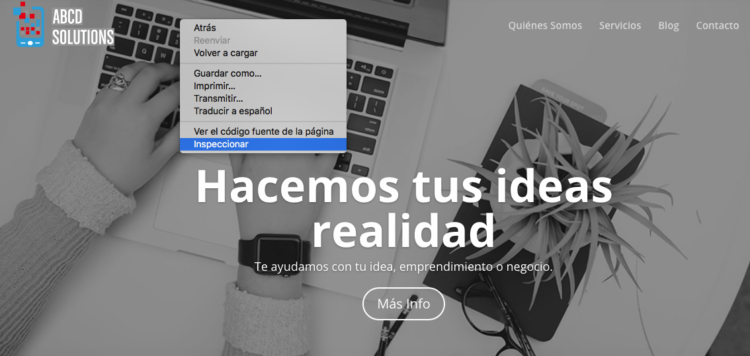
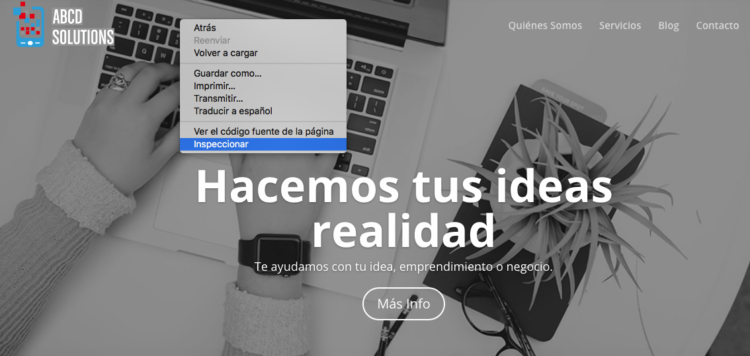
En el sitio Screen Sizes podrás ver todos los tamaños de pantallas existentes y todas las resoluciones. Como seguramente comprobarás, hay infinidad de opciones. Por ello, es importante que tu web sea completamente responsive para que llegues a todos los usuarios que utilizan internet desde tan amplia variedad de dispositivos. Por otro lado, si quieres ver cómo una web se adapta a los diferentes tamaños, tienes dos opciones. Primero, puedes posicionarte con el cursor sobre el borde lateral de la página y achicar o agrandar el tamaño del nevagador arrastrando el cursor. La segunda forma es en el navegador Chrome, siguiendo las acciones descriptas a continuación: 1. Haz clic con el botón derecho del mouse sobre cualquier parte del sitio y selecciona Inspeccionar. 2. Luego selecciona el ícono de Toggle Device Toolbar.
2. Luego selecciona el ícono de Toggle Device Toolbar.
 3. Ahora podrás seleccionar los distintos dispositivos para comprobar cómo se ve o escribir manualmente los valores para vislumbrar cómo los elementos se adaptan y reordenan.
3. Ahora podrás seleccionar los distintos dispositivos para comprobar cómo se ve o escribir manualmente los valores para vislumbrar cómo los elementos se adaptan y reordenan.

¿Tu web ya es responsive y puedes verla desde cualquier dispositivo? ¿Qué estás esperando? Recuerda que puedes pedir una cotización aquí para llegar a todos esos usuarios alrededor del mundo que están buscando los productos y servicios que tienes para ofrecer. No te quedes fuera. Alcánzalos y atráelos hacia ti.
